| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- FastAPI
- 우분투2004
- EC2
- KoBERT
- keras
- 모델적응
- Model Adaptations
- KoBART
- 4주차
- ubuntu
- 과일종류예측
- Linux
- UbuntuServer
- Django
- 가장쉽게배우는머신러닝
- html
- mnist
- Kaggle
- 스파르타코딩클럽
- AWS
- Phrase Sets
- Flask
- Custom Classes
- model
- jquery
- 서버
- Transfer_Learning
- Google Speech To Text
- Ubuntu2004
- ajax
- Today
- Total
영웅은 죽지 않는다
Flask 기본 세팅 및 HTML, API 설계 (POST, GET) 본문
Flask 서버 코드
파이참에 프로젝트를 생성한 뒤, 다음과 같이 폴더와 파일 구조를 세팅한다.
- static 폴더 : 이미지, css 파일
- templates 폴더 : html 파일
- app.py 파일

통상적으로 flask 서버를 돌리는 파일은 app.py이고,
화면 상의 템플릿 역할을 하는 파일은 templates 폴더 내의 index.html 이다.
본격적으로 flask 서버를 구동하기 위해, 패키지를 설치한다.
- 윈도우 : 좌상단File → setting → Python interpreter
- 맥 : 좌상단Pycharm → Preference → Python Interpreter
해당 설정 창에서 + 버튼을 누른 뒤, flask 를 검색하여 패키지를 Install한다.
그 후 app.py 파일의 기본 코드를 작성한다.
# app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5001,debug=True)
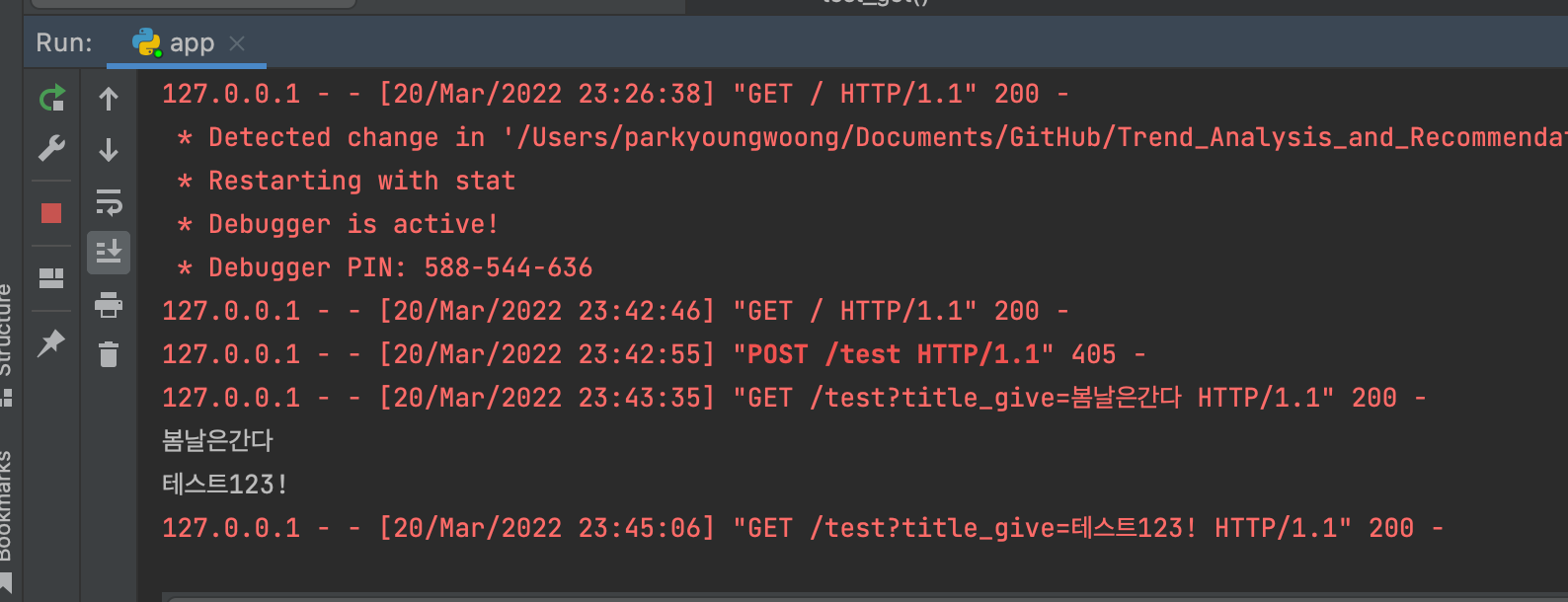
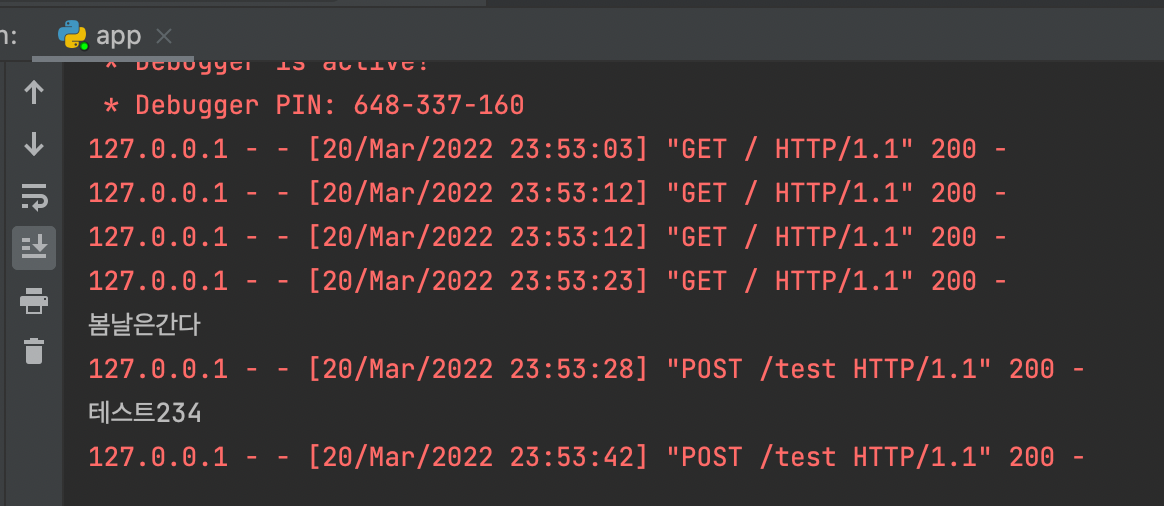
코드를 Run했을 때 터미널에 위와 같은 메세지가 뜨면 성공이다.
(맥OS의 경우 :5000 서버가 애플의 airplay에서 해당 포트를 사용하게끔 업데이트가 되어, 포트를 5001번으로 우회하여 사용한다.)
그 후 크롬에서 http://localhost:5001/ 으로 접속한 후,
화면에 "This is Home!'이 뜨면 성공
이를 응용하여 app.py를 변형할 수 있다.
한 페이지의 여러개의 루트를 둘 수 있는데, 아래 코드와 같이 입력하면 된다.
# app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5001,debug=True)해당 코드를 app.py에 입력한 뒤, http://localhost:5001/mypage 페이지로 이동하면,
'This is My Page!' 결과창이 뜰 것이다.
위와 같은 방법으로 URL을 나눌 수 있다.
HTML 파일 조작하기
flask 프레임워크 에서는 api를 주고받을 때, render_template 내장함수를 이용하여 간편하게 주고받는다.
html 파일에 페이지 골격을 담아놓고, 그것을 app.py 파일에서 함수를 통해 api를 주고받는 형태이다.
templates 폴더 안에 있는 html 파일에 아래 코드를 입력한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h1>서버 생성</h1>
</body>
</html>여기서는 html을 간편하게 조작할 수 있는 jQuery를 이용하였다.
그 후 app.py에 아래 코드를 작성한다.
# app.py
from flask import Flask, render_template
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5001, debug=True)

위와 같이 render_template 내장함수를 통해, html 파일을 주고 받는 형태의 코드를 간편하게 작성할 수 있다.
API 설계 : POST, GET
| API | 사용 방식 |
| GET | - 데이터 조회(Read) 요청 시 사용 - 데이터 전달 시 URL 뒤에 물음표를 붙여 key=value 형태로 전달 |
| POST | - 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 시 사용 - 데이터 전달 시 HTML body 부분에 key:value 형태로 전달 |
1) GET 요청 API 예시
위에서 작성한 app.py 형태에 GET 요청을 하는 api 하나를 추가한다.
그리고 flask의 내장함수 request와 jsonify를 불러온다.
# app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5001, debug=True)
대략 요약하자면,
GET 요청이 들어오면 'title_give' 이름을 갖는 데이터를 받아오는 요청을 보내고
해당 값을 title_receive에 저장하여 출력한 뒤, 위 딕셔너리 형태의 jsonify를 response하게 된다.
그 후 http://localhost:5001/ 페이지에서
f12 혹은 오른쪽마우스 -> 검사를 통해 콘솔 페이지로 들어간 뒤
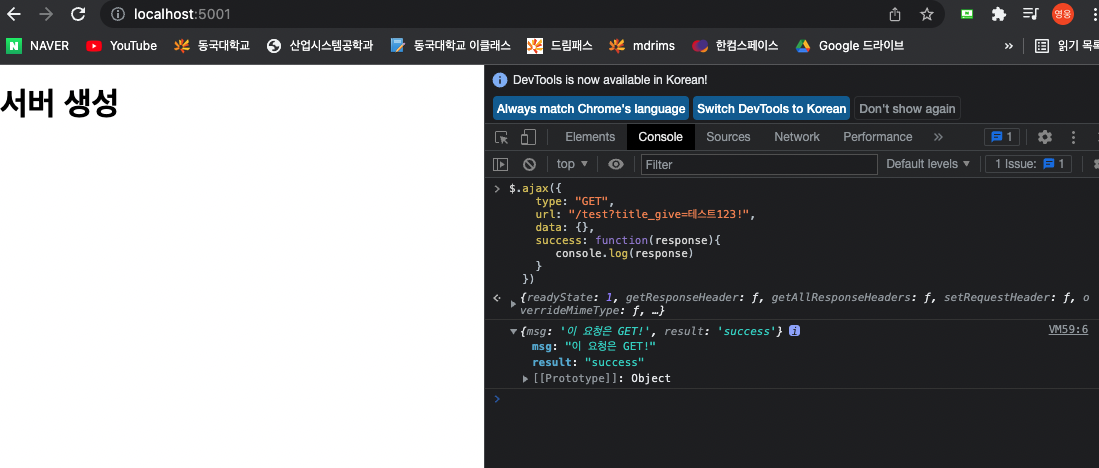
아래 GET 요청 확인 Ajax 코드를 입력해보자.
$.ajax({
type: "GET",
url: "/test?title_give=테스트123!",
data: {},
success: function(response){
console.log(response)
}
})
콘솔 창에서 위 Ajax 코드를 입력한 후 엔터를 누르면,
요청한 값에 대한 결과로 jsonfiy 형태의 결과가 출력된다.
url 뒤에 물음표를 붙여 key=value 형태로 데이터를 전송하였으며,
해당 return 값에는 'result'와 'msg'가 있는데, 잘 출력이 된 것을 확인할 수 있다.
파이참으로 돌아오면 app.py에서 title_receive를 출력하는 코드가 잘 반영이 되었음을 알 수 있다.

2) POST 요청 API 예시
위 GET 과 비슷하게 POST를 요청하는 app.py의 api 코드는 아래와 같다
# app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5001, debug=True)이 또한 POST 요청이 들어오면 title_give 이름을 갖는 데이터를 받아온 후 출력을 하고,
Ajax를 통해 jsonify가 return되는 것 또한 확인할 수 있다.
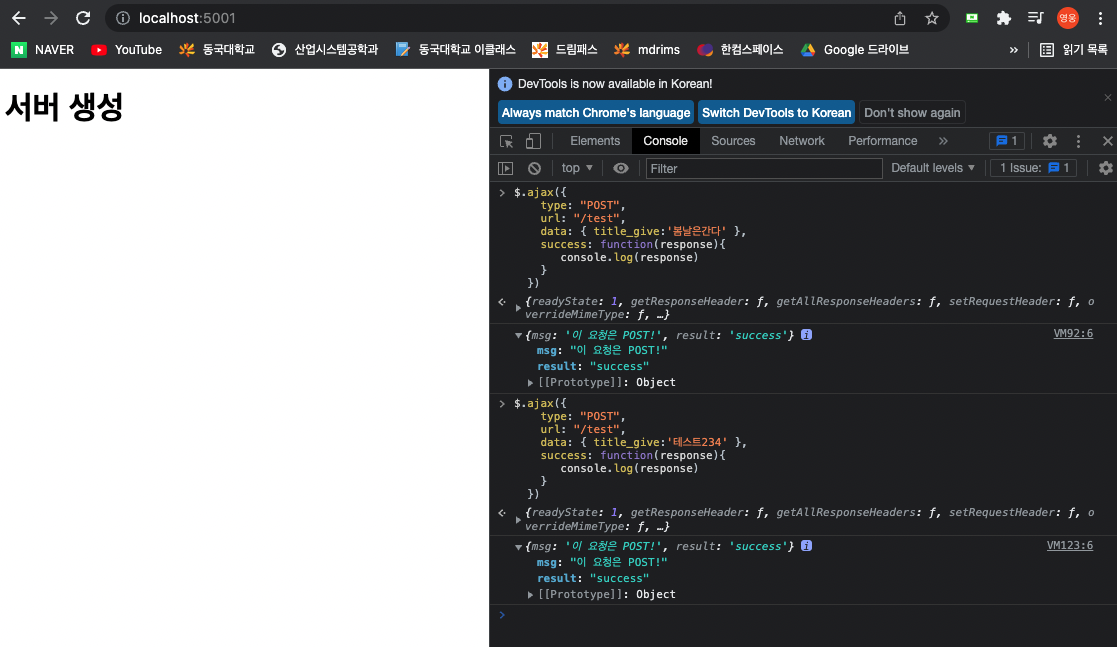
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'테스트234' },
success: function(response){
console.log(response)
}
})단, 위에서 표로 언급하였듯 여기서는 URL 뒤에 물음표를 붙여 전송하는 것이 아니라,
데이터 내에 key:value 형태로 전송하는 식으로 작성하여야 한다.


'Programming > Web' 카테고리의 다른 글
| [AWS] EC2 우분투와 MySQL 연동 삽질 과정 (0) | 2022.06.05 |
|---|---|
| [Web] Django 구성요소 및 기본 설치/세팅 예제 (0) | 2022.05.04 |
| [Web] AWS 세팅하기 - 포트포워딩, nohup, 구매한 도메인 연결, og태그 (0) | 2022.04.05 |
| [Web] AWS에서 포트 열어주기 및 Flask 서버 실행하기 (0) | 2022.03.15 |
| [Web] AWS EC2 서버 구매 및 접속하기 (Mac OS 기준) (0) | 2022.03.15 |




