| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Linux
- AWS
- Ubuntu2004
- model
- 서버
- UbuntuServer
- mnist
- 4주차
- FastAPI
- Django
- 스파르타코딩클럽
- Custom Classes
- html
- 과일종류예측
- Kaggle
- keras
- Flask
- jquery
- 모델적응
- Google Speech To Text
- KoBART
- Phrase Sets
- 가장쉽게배우는머신러닝
- KoBERT
- Model Adaptations
- ubuntu
- EC2
- 우분투2004
- ajax
- Transfer_Learning
- Today
- Total
영웅은 죽지 않는다
[Web] AWS에서 포트 열어주기 및 Flask 서버 실행하기 본문
[Web] AWS EC2 서버 구매 및 접속하기 (Mac OS 기준)
AWS EC2 서버 구매하기 https://ap-northeast-2.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-2 위 사이트에 접속해서 인스턴스 설치를 해야 한다. 오른쪽 위의 인스턴스 시작을 누른 뒤에, 나는 리..
heroeswillnotdie.tistory.com
이전 페이지를 통해 AWS EC2 접속 및 서버 세팅을 완료했다면,
그 다음으로 내 서버를 AWS 서버로 연동하는 작업이 필요하다.
여기서는 Flask 서버를 이용할 예정이다.
1. 프로젝트 생성 및 실행 테스트
먼저 파이참에서 프로젝트를 생성한 뒤,
flask, bs4, pymongo, requests 등의 패키지들을 설치한다.
이 과정은 생략
- app.py 생성
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0', port=5001, debug=True)
app.py에 위 코드를 넣고 실행시킨 뒤,
웹 페이지에서 localhost:5001 으로 들어간다.
(맥북의 경우 :5000 서버가 애플의 airplay에서 해당 포트를 사용하게끔 업데이트가 되어, 포트를 5001번으로 우회하여 사용한다.)

잘 나오는 것을 확인한다.
혹시 다른 프로젝트의 app.py 파일을 사용할 것이라면,
MongoClient 변수에 localhost가 아닌 아래 코드를 입력한다.
client = MongoClient('mongodb://test:test@localhost', 27017)
이렇게 되면 서버에 올라간 파일에서 mongodb의 test 폴더로 연동이 될 것이다.
2. 원격 서버로 해당 파일 이동

app.py를 원격 서버로 옮긴 후, 우분투에 접속한 터미널을 통해 해당 파일이 있는지 확인한다.
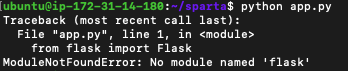
확인 후, python app.py 코드를 통해 실행하면 에러가 난다.

바로 패키지가 설치되지 않은 것.
우분투 환경에서도 패키지를 추가로 설치해주어야 한다.
pip install 코드를 통해 위 파이참에서 설치한 패키지들을 다시 설치해준다.
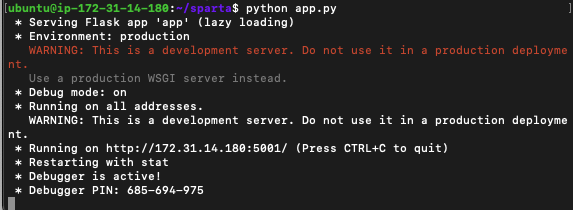
설치한 후 app.py를 실행하면 정상 작동이 된다.

그러나 문제가 발생한다.
웹 페이지에
(내 퍼블릭 IPv4 주소):5001 을 입력하면
파이참에서 실행했을 때와 같이 페이지가 떠야하는데,
페이지 접속이 불가하다
이것의 이유는, AWS에서 자체 방화벽이 실행되어
접속을 차단하고 있기 때문이다.
그래서 추가적인 작업이 필요하다.
3. 보안 작업
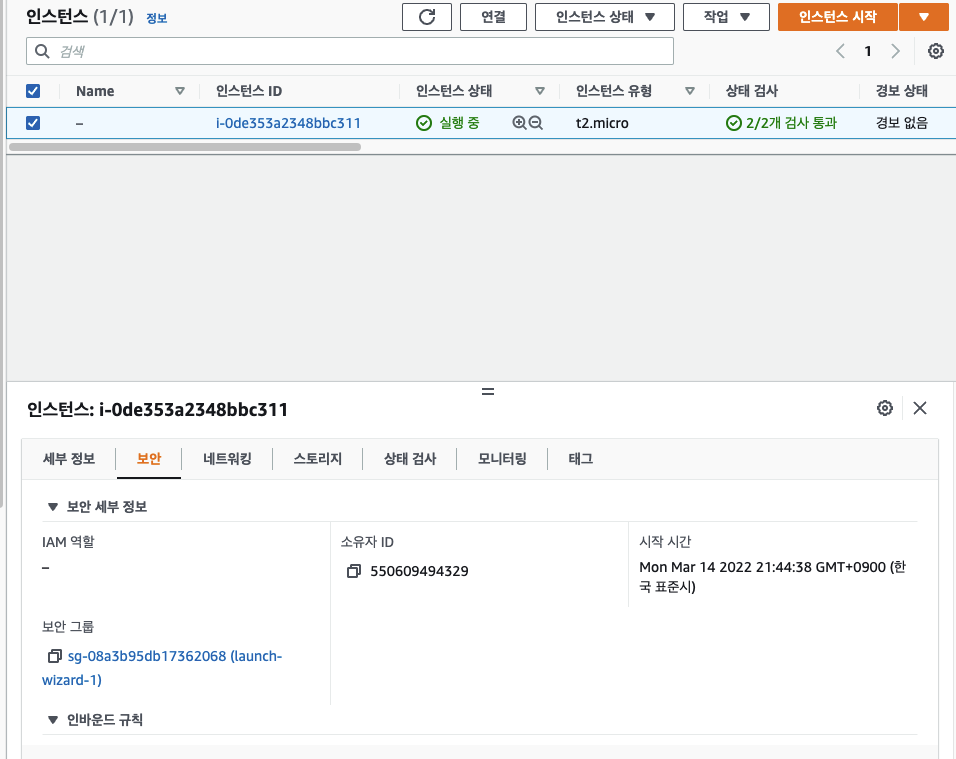
1) 해당 인스턴스를 클릭한 뒤 아래 정보에서 보안 - 보안 그룹 클릭

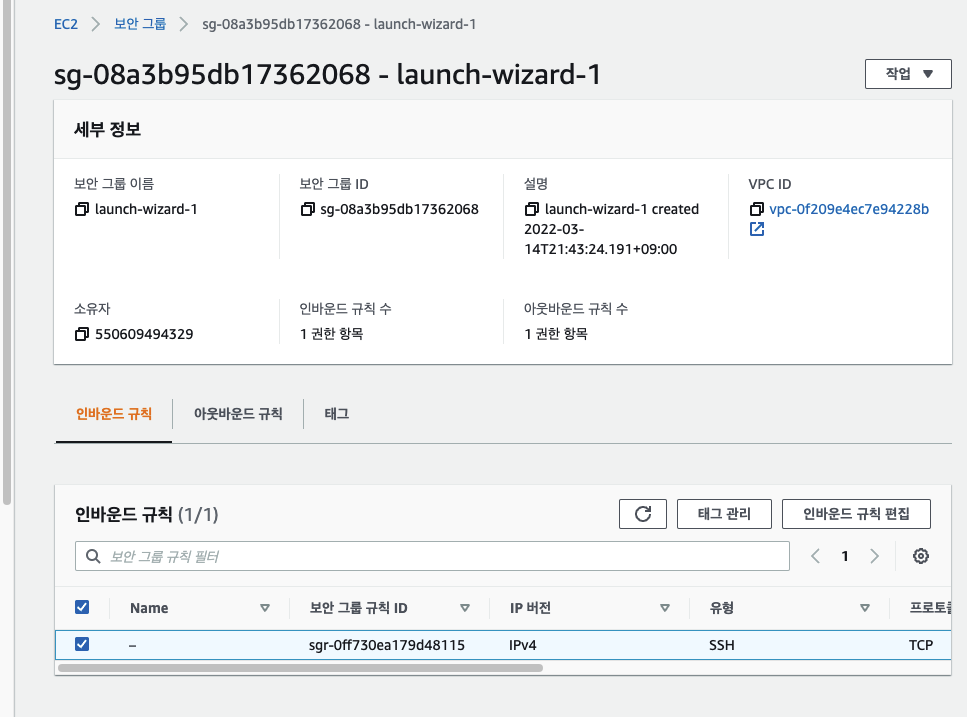
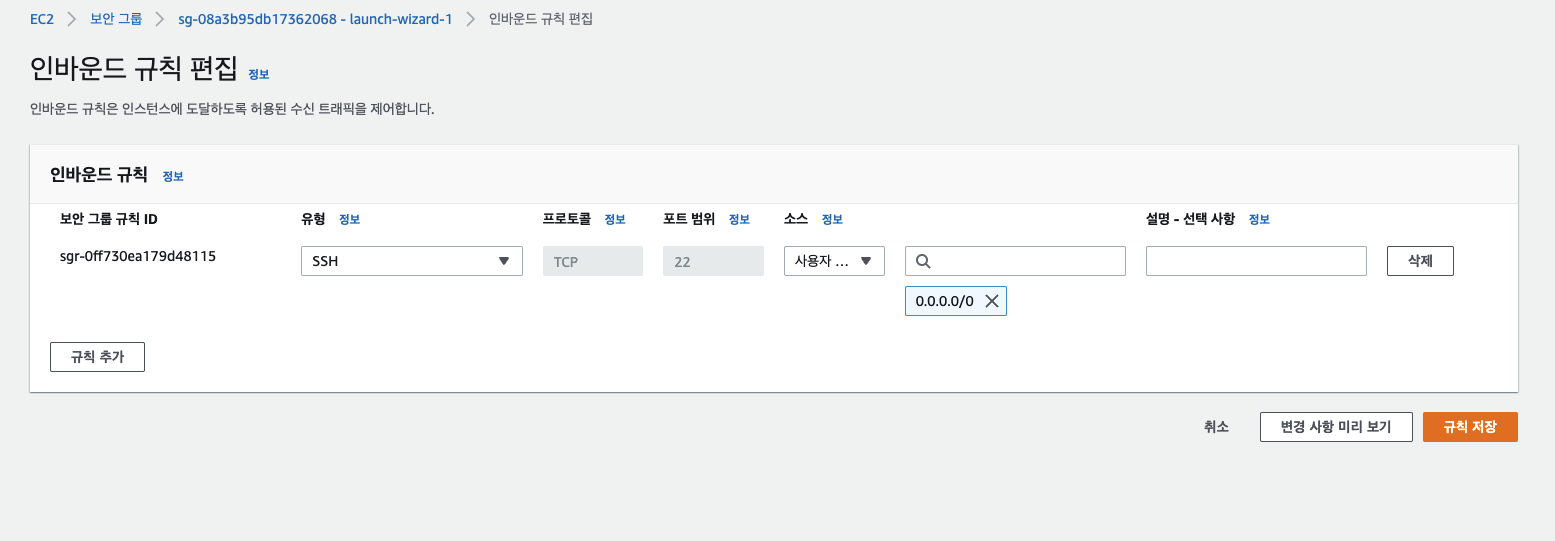
2) 오른쪽 하단 인바운드 규칙 편집 클릭

3) 규칙 추가

처음에 접속하면 위와 같이 파일질라에서 적용한 22번 포트만 규칙이 적용되어 있을 것이다.
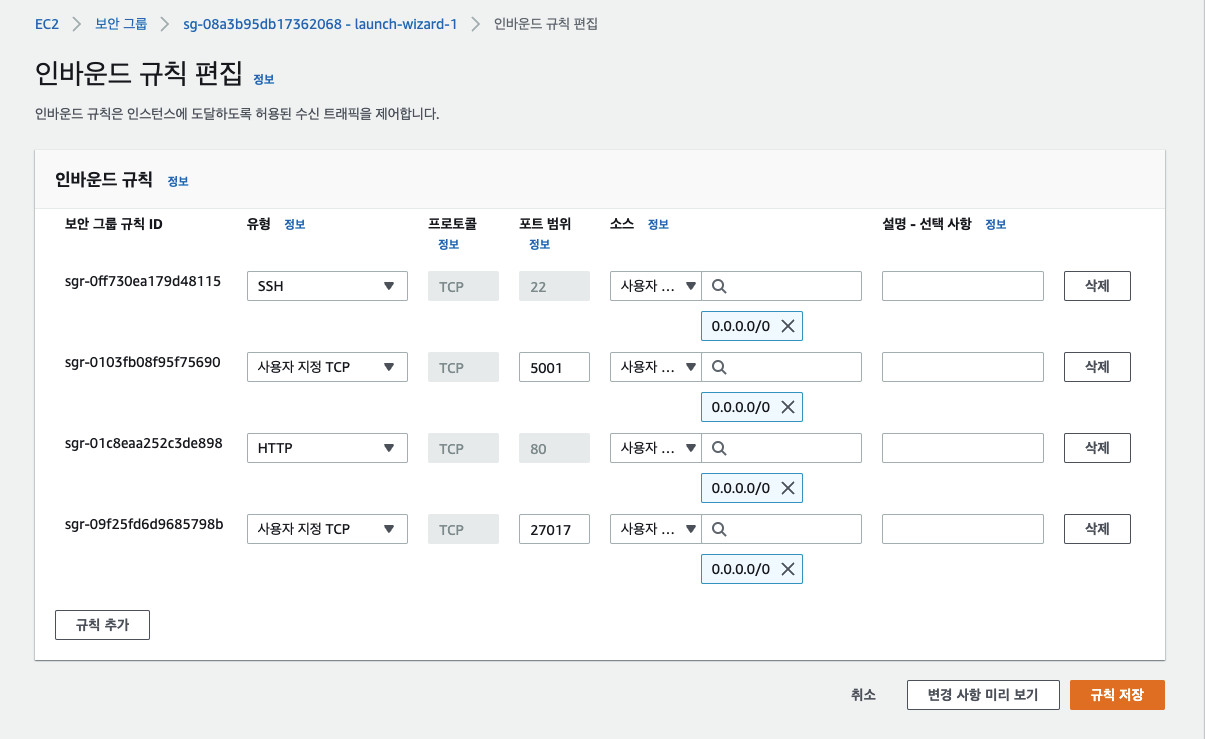
여기에 5001번의 포트도 추가하여 적용해야 한다.
소스에 '위치 무관'을 선택해야 하는데, 그 항목이 없다면 'Anywhere-IPv4' 항목을 선택한다.
추가로 HTTP의 기본 포트인 80 포트와, mongoDB의 기본 포트인 27017 포트도 추가한다.
소스는 5001 포트와 똑같이 'Anywhere-IPv4' 으로 설정한다.

추가한 후 규칙을 저장한다.

그 후 (내 퍼블릭 IPv4 주소):5001를 웹페이지 url에 입력하여 접속하면
app.py에서 입력한대로 출력 결과가 나오는 것을 확인할 수 있다.
이 주소는 이제, 다른 웹페이지 또는 모바일 등의 다른 환경에서도
위 주소 (내 퍼블릭 IPv4 주소):5001를 입력하면, 모두 동일한 페이지로 나오게 된다.
내가 프로젝트를 만들고 나서, 위 과정을 통해 서버 접속 및 포트 설정을 해주고 파일을 끌어다가 실행한다면
모두가 볼 수 있는 웹 페이지가 될 것이다.
당연하게도, 터미널에서 서버를 종료(Ctrl + C) 하게 되면 페이지 접속도 불가해진다.
'Programming > Web' 카테고리의 다른 글
| [AWS] EC2 우분투와 MySQL 연동 삽질 과정 (0) | 2022.06.05 |
|---|---|
| [Web] Django 구성요소 및 기본 설치/세팅 예제 (0) | 2022.05.04 |
| [Web] AWS 세팅하기 - 포트포워딩, nohup, 구매한 도메인 연결, og태그 (0) | 2022.04.05 |
| Flask 기본 세팅 및 HTML, API 설계 (POST, GET) (0) | 2022.03.20 |
| [Web] AWS EC2 서버 구매 및 접속하기 (Mac OS 기준) (0) | 2022.03.15 |




